给 Hexo 主题 Next 侧边栏加上网易音乐
准备工作
Next 官方提供的文档,据文档描述,可以直接添加 source/_data/sidebar.njk 文件并直接编写代码,并且取消配置文件中的相关注释, 或者使用 Inject 风格.
编写
基础方式
直接保存网易提供的外链代码为 /source/_data/sidebar.njk 文件, 并取消配置文件相关注释:1
2
3
4<iframe frameborder="no" border="0" marginwidth="0" marginheight="0"
width=330
height=86
src="//music.163.com/outchain/player?type=2&id=1407540299&auto=1&height=66"></iframe>
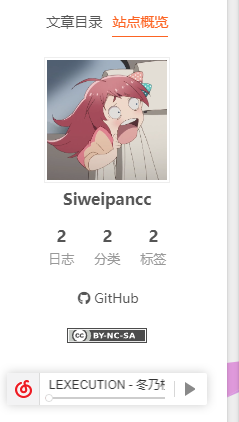
效果 
改进
上边的代码有个问题是每次更换歌曲需要动源文件,对上边的代码进行 Inject 风格化 并重命名为 music_netEase.njk, 改动如下:1
2
3
4<iframe frameborder="no" border="0" marginwidth="0" marginheight="0"
width={{_width+20}}
height={{_height+20}}
src="//music.163.com/outchain/player?type=2&id={{_id}}&auto=0&height={{_height}}"></iframe>
以下划线开始的字符为动态渲染的变量,并增加以下 /script/inject.js script 脚本:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50hexo.extend.filter.register('theme_inject', function (injects) {
const config = hexo.config.theme_config['net_eas'] || {enable: false};
if (hexo.config.theme === 'next') {
if (config.enable) {
register_netEas(injects, config);
}
}
});
function register_netEas(injects, config) {
const sidebar = hexo.config.theme_config.sidebar;
let id = config.id;
let width = config.width ? config.width : 260;
let height;
let style = config.style ? config.style : 'compact';
if (id === undefined) {
return;
}
try {
id = Number.parseInt(id + '')
width = Number.parseInt(width + '')
} catch (e) {
hexo.log.error(e)
return;
}
// adjust width
const accept_iframe_width_max = sidebar.width - 2 * sidebar.padding - 2 * 10;
if (width > accept_iframe_width_max) {
width = accept_iframe_width_max;
}
// adjust height
if (style === 'compact') {
height = 66;
}
if (style === 'mini') {
height = 32;
}
injects.sidebar.file('music_netEase', 'source/_data/music_netEase.njk', {
_id: id,
_width: width,
_height: height,
});
}
并增加对应的配置项(_config.next.yml)1
2
3
4
5
6
7# 网易云音乐
net_eas:
enable: true
id: 1925759962
# compact | mini
style: compact
至此,我们增加了三个自适应动态选项:
- enable: 开启或者关闭该组件;
- id: 歌曲 ID;
- style: compact 显示大图标 | mini 不显示大图标;
注
网易提供的外链官方限制?最小宽度 260, 实际可以更小, 在 Next 主题的 Gemini Schemes 下 , 其内容宽度此时会变成 300 - 2 * 18 - 2 * 10 = 244 , iframe 宽度是 264, 均略小于网易提供的设置, 但实测不影响使用, 一种改进是修改主题配置的 sidebar 设置的 width 跟 padding .
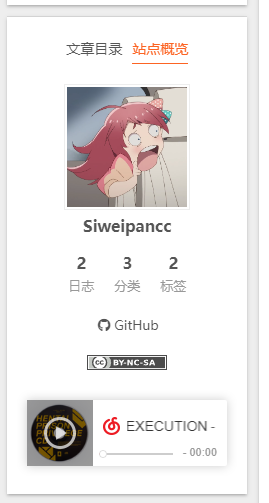
附,mini 效果图: